Components directory
The components directory contains your Vue.js Components. Components are what makes up the different parts of your page and can be reused and imported into your pages, layouts and even other components.
The components directory contains your Vue.js components. Components make up the different parts of your page and can be reused throughout your pages, layouts and even other components.
Components Discovery

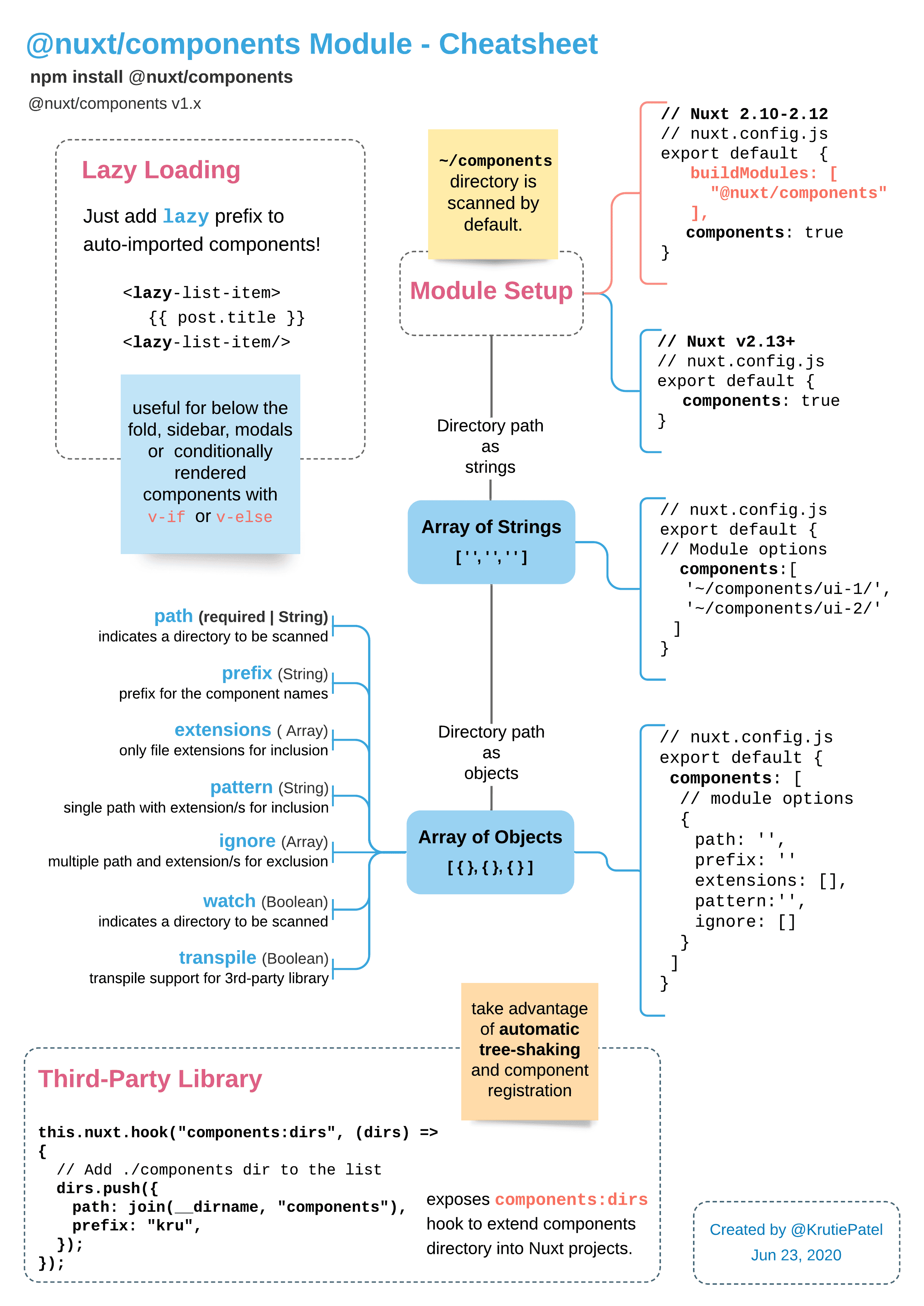
Starting from v2.13, Nuxt can auto-import the components you use. To activate this feature, set components: true in your configuration:
nuxt.config.js
export default {
components: true
}
Any components in the ~/components directory can then be used throughout your pages, layouts (and other components) without needing to explicitly import them.
| components/
--| TheHeader.vue
--| TheFooter.vue
layouts/default.vue
<template>
<div>
<TheHeader />
<Nuxt />
<TheFooter />
</div>
</template>
Learn more about the components module in the component discovery documentation and in this announcement article .
Other Features
You may also want to find out more about the built-in Nuxt Data Fetching features .
Edit this page on GitHub
Updated at Mon, Jul 12, 2021